

You can find the sound used in this example in using the keyword Football Kick. We'll use Sound Effects to enhance the feeling of the game. It will complete the level and end the game. This is the alert that will be displayed when the ball touches the floor. The objective of the game is to put this item in the air for as long as possible.

The level background, it also adds the information textfields:Īn instructions message will appear at the start of the game. The following variable will be used to store it: This view will show the credits and copyright of the game. It will be the first interactive screen to appear in our game.
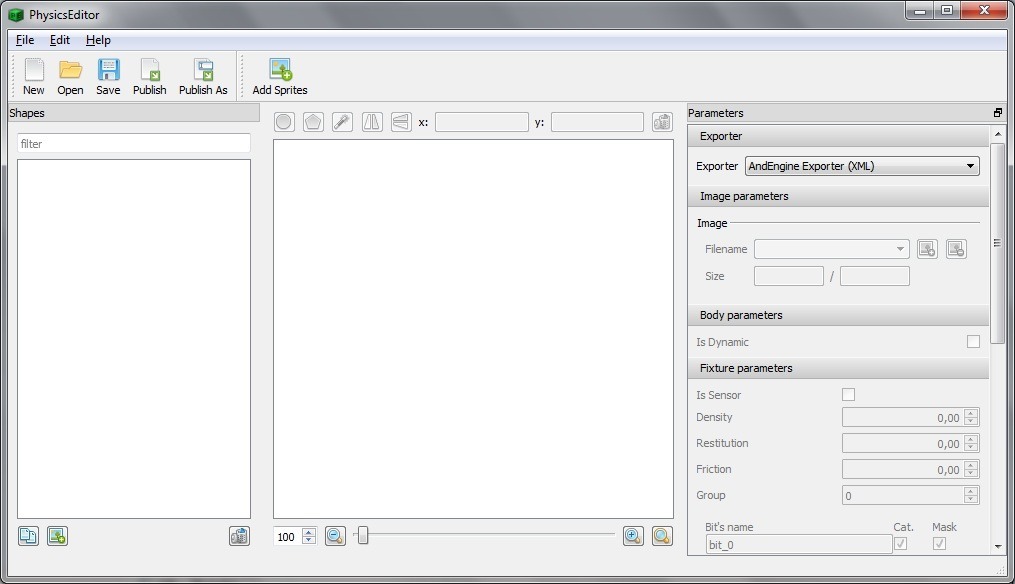
Physicseditor corona sdk code#
Use this code to import it:Ī simple graphic is used as the background for the application interface, the next line of code stores it. We'll use the Physics library to handle collisions. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators. If you know ActionScript or Java, you should find the structure familiar!ĭtStatusBar(display.HiddenStatusBar) We'll structure our code as if it were a Class. Remember to save the file as a in your project folder. Open your prefered Lua editor (any Text Editor will work, but try to find one with Lua syntax highlighting) and prepare to write your awesome app. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution. Remember to give the images a descriptive name and to save them in your project folder.Īn external file will be used to make the application go fullscreen across devices, the a file. You can do that in your favorite image editor. The interface graphic resources necessary for this tutorial can be found in the attached download.ĭepending on the device you have selected, you may need to export the graphics in a custom size.
Physicseditor corona sdk android#
We'll specifically be developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.Ī simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps and more. In this tutorial, we'll be focusing on the iOS platform with the graphic design. Samsung Galaxy SIII: 720x1280px, 306 ppi.A few of the more common screen characteristics are: The iOS platform has these characteristics:īecause Android is an open platform, there are many different devices and resolutions. The first thing we have to do is select the platform we want to run our app within in order to choose the size for the images we will use. You can modify the parameters in the code to customize the game. The player will be able to use the touch screen on the device to lift the ball across the stage. Using pre-made graphics we will code an entertaining game with Lua and the Corona SDK. The objective of the game is to keep the ball in the air for as long as possible. You'll learn about physics manipulation, touch controls, and collision detection.
Physicseditor corona sdk how to#
In this tutorial series, I'll be showing you how to create a physics based Soccer Keep Ups game with the Corona SDK.


 0 kommentar(er)
0 kommentar(er)
